Bữa giờ hơi bị hứng thú với Google Script bởi vì mình có thể sử dụng nó để tương tác với các dịch vụ của Google, hoặc “lợi dụng” nó để làm cho cuộc sống tốt đẹp hơn hoặc là có chủ đề để viết bài :))
Nói về trang Contact-us, trước giờ tôi đã sử dụng dịch vụ của jotform, sau đó theme của blog có hỗ trợ tạo form contact nên tôi chuyển qua xài “cây nhà lá vườn”. Và bất kể tôi xài cái gì cũng…không hài lòng. Form contact có sẵn ko thể gửi mail cho tôi mà nó chuyển thông tin vào phần Feedback trong blog. Chỉ khi nào tôi click vào mục Feedback thì mới biết có người liên hệ, còn không thì bó tay. Hơn nữa, nhiều bạn khi liên hệ để lại email không chính xác khiến tôi không tài nào liên hệ lại được. Nhiều lúc hì hục trả lời cả trang giấy -> bấm nút Gửi thì bị trả mail về do địa chỉ email không tồn tại ! Điên máu !
Giận quá nên tôi dẹp luôn trang Contact-us :)) .Nhưng nếu có thể tạo được một trang contact us theo ý thì tôi muốn :
1. Có khả năng tự động gửi mail cho người liên hệ. Nếu người liên hệ không nhận được mail thì không cần chờ tôi phản hồi nữa chi cho mắc công bởi vì chắc chắn họ gõ email không đúng.
2. Có khả năng chuyển liên hệ tới bất kỳ hộp mail nào mà tôi mong muốn cũng như khả năng sử dụng bất kỳ địa chỉ email nào của tôi để gửi mail.
3. Khi người liên hệ bấm nút gửi, có khả năng hiển thị một thông điệp đại loại như là “Cám ơn bạn đã liên hệ và hy vọng bạn không gõ sai địa chỉ email”
4. Quan trọng nhất đối với tôi là khi nhận được mail liên hệ, tôi có thể bấm nút reply để trả lời mà không cần phải copy địa chỉ email rồi dán vào ô “To”. Chưa có một form Contact-us nào có được tính năng này.
5. Có khả năng nhúng vào bất kỳ trang web nào.
Tất cả những mong muốn bên trên của tôi nay đã trở thành sự thật, đặc biệt là tôi tự tạo ra nó mà không cần dùng bất kỳ dịch vụ xa lạ nào, ngoài Google 😀
Bây giờ, chúng ta sẽ bắt tay tạo một trang Contact-us. Làm video sẽ trực quan và dễ hiểu hơn nhưng hiện tại là 12h đêm nên bó tay, khi nào phù hợp tôi sẽ “bấm máy” và cập nhật vào bài viết này.
– Đăng nhập vào tài khoản Gmail của bạn
– Truy cập vào docs.google.com

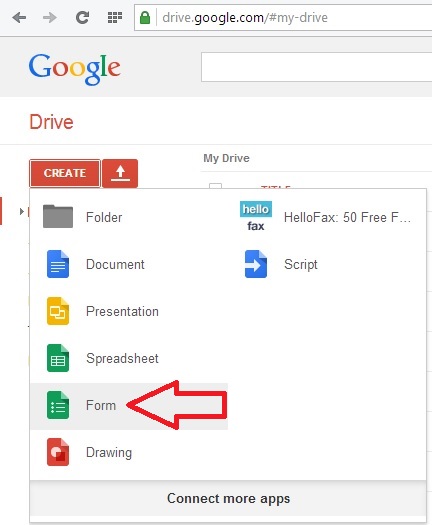
– Trang hiện ra bấm Create > chọn “Form” như hình bên trên > hộp thoại hiện ra (nếu có) bấm nút Cancel.
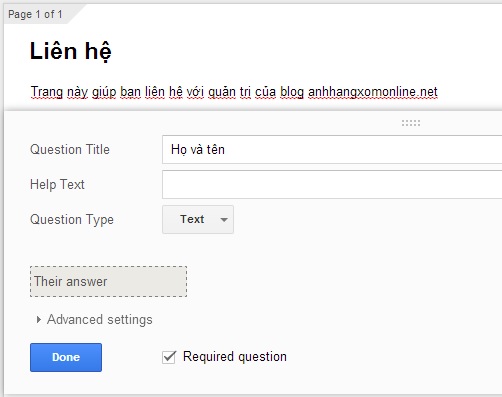
– Bạn có thể sửa lại tiêu đề của form và phần mô tả như hình minh họa bên dưới. Tiếp theo hãy rê chuột vào control có sẵn trên form, bạn sẽ thấy xuất hiện biểu tượng cái thùng rác, bấm vào đó để xóa. Sau đó bấm nút “Add item” để bắt đầu tạo mới các ô nhập liệu. Ở đây tôi sẽ tạo ra form Liên hệ với 3 thành phần bắt buộc người dùng phải nhập là : Họ tên, email và nội dung liên hệ.

– Bạn chọn kiểu control là textbox như hình bên trên, sau đó nhập vào thông tin như hình bên dưới :

– Nếu bạn muốn họ tên bắt buộc phải nhập thì check vào ô “Required question”. Nếu bạn muốn kiểm tra dữ liệu có phù hợp với điều kiện nào đó hay không thì bấm “Advanced settings” (ví dụ như kiểm tra chuỗi nhập vào có phải là một địa chỉ email hay không). Tiếp tục tạo cho các control khác. Riêng phần nội dung liên hệ bạn chọn kiểu control là “Paragrapth text” thay vì “Text”.
– Cuối cùng bạn sẽ có một form hoàn chỉnh như sau :

– Phần “Confirmation page” là nơi để bạn gõ thông điệp mà người liên hệ sẽ thấy được sau khi họ bấm nút gửi thông tin.
– Tiếp theo bạn bấm nút “View live form” để xem hình ảnh thực tế khi chạy sẽ như thế nào :

– Và nó sẽ như thế này : [Tôi đã nhúng vào bài viết này để cho bạn dễ hình dung. Tuy nhiên tính năng gửi mail sẽ không được kích hoạt khi bạn bấm nút Submit ]
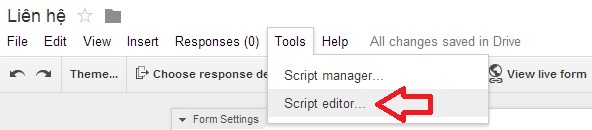
– Quay lại trang thiết kế form > bấm menu Tools > chọn “Script Editor” :

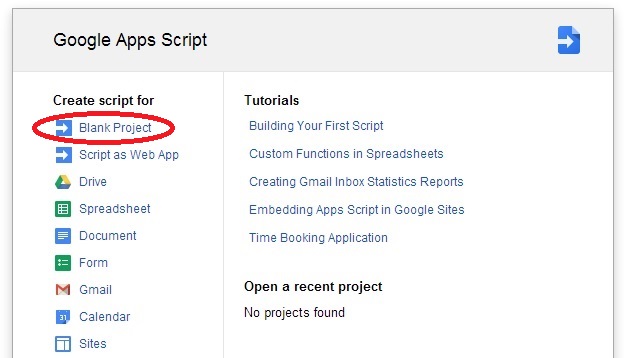
– Hộp thoại hiện ra :

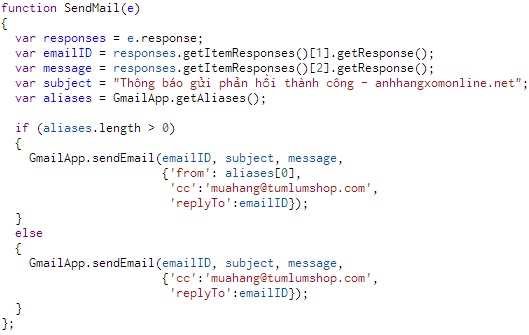
– Chọn “Blank project”. Xóa trắng phần code google tạo ra và thay toàn bộ bằng đoạn mã sau :

– Đoạn mã bên trên sẽ sử dụng địa chỉ Gmail bạn đang đăng nhập để gửi mail thông báo cho người liên hệ thông qua địa chỉ email mà họ nhập trên form contact-us, đồng thời gửi một bản sao tới địa chỉ “cc” mà bạn muốn.
– Nếu bạn muốn sử dụng tài khoản khác để gửi mail (người nhận sẽ thấy “from” từ email này thay vì tài khoản Gmail bạn đang đăng nhập) thì hãy truy cập vào Gmail > add tài khoản mail đó vào và thay đoạn mã bên trên bằng đoạn mã sau :

– Xong bạn bấm nút Save > hộp thoại hiện ra bạn đặt tên cho file script > xong bấm vào biểu tượng Play để chạy đoạn script > bạn sẽ thấy hộp thoại “Authorization required” hiện ra yêu cầu bạn cấp quyền > cứ làm theo hướng dẫn. Lưu ý là đoạn script bên trên sẽ bị lỗi khi bạn chạy bằng tay nhưng nó sẽ ko bị lỗi khi chạy thực tế đâu nhé. Đó là bởi vì…dài dòng lắm 😀
– Tiếp theo bạn bấm vào menu “Resource” > chọn “Current project’s triggers” > chọn như trong hình sau :

– Toàn bộ đoạn mã bên trên sẽ được thực thi khi người dùng bấm nút “Submit” để gửi thông tin trên form Contact-us. Bấm nút Save để lưu lại mọi thứ.
– Quay lại màn hình thiết kế form. Bấm nút “View live form” để chạy thử. Nhập tất cả các thông tin và bấm nút “Submit” thử xem nhé. Mọi thứ sẽ hoạt động y chang kịch bản của anhhangxom, hehe.
– Theo mặc định thì mọi phản hồi đều được tự động lưu lại ở dạng file Excel, bất chấp bạn có viết script gửi mail hay không. Để kích hoạt tính năng này, từ menu File, bạn chọn “Embed”. Hộp thoại hiện ra bấm OK > sẽ có một hộp thoại khác hiện ra như sau :

– Bạn có thể tùy chọn để lưu mọi thông tin phản hồi vào một file Excel riêng do bạn đặt tên và được lưu trên Google Drive > bấm Create. Sau này khi bạn truy cập vào giao diện thiết kế form Contact-us, bạn sẽ thấy nút “View responses > bấm vào đó để xen toàn bộ phản hồi do người khác gửi tới.
Hộp thoại “Embed” mà tôi nhắc bên trên cung cấp cho bạn một iframe kèm theo link để bạn có thể nhúng vào bất cứ đâu. Tuy nhiên hiện tại tôi chưa nhúng vội bởi vì còn phải chỉnh sửa lại form này. Như bạn thấy, Google tự động chèn “quảng cáo” vào form được tạo ra bởi Goolge, và nhiều người không thích điều này, trong đó có tôi :)) .Cách giải quyết là “View source” > copy > chỉnh sửa và dán. Cụ thể tôi sẽ viết và cập nhật ngay khi làm xong phần này.
Tổng kết (nhưng chưa phải là hết) :
– Form Contact-us tạo ra bên trên về cơ bản là hoạt động tốt (bao ăn, à nhầm, bao test :)) ) nhưng cần phải sửa mã nguồn để loại bỏ logo của Goolge và nhúng vào web.
– Đoạn mã có một vài chỗ áp đặt và chỉ đúng nếu bạn thiết kế một form tương tự giống cái tôi thiết kế
– Đúng ra thì email gửi cho người liên hệ có nội dung và tiêu đề phải khác với email gửi đến bạn. Đại loại như là “Bạn đã gửi thành công lời nhắn tới anhhangxomonline” và “Bạn nhận được một tin nhắn từ Nguyễn Văn A”. Tuy nhiên đoạn mã tôi chỉ viết để nó gửi một email y chang cho cả hai bên nhằm…tiết kiệm sức.
– Tôi sẽ ráp thêm chức năng gửi hình ảnh và file đính kèm ngay khi có thời gian nghiên cứu. Phải có thêm tính năng này thì cái form mới “Rồ” được :))
– Nếu bạn có yêu cầu gì hoặc gặp rắc rối, vui lòng gửi comment và tôi sẽ cố gắng giải đáp.




Có cách nào để người truy cập vào biểu mẫu này có thể load hình trực tiếp từ máy tính vào form này luôn không ạ?
trời ! bài hay mà thiếu đoạn code thôi
sai code rồi ông ơi
function Sendmail(e)
{
var responses = e.responses;
var emailID = responses.getItemResponses()[1].getresponse();
var message = responses.getItemResponses()[2].getresponse();
var subject = “g”;
GmailApp.sendEmail(emailid, subject, message,
{‘cc’:’[email protected]’,
‘replyto’:emailID});
};